HexoNav - Hexo Website Navigation Theme
HexoNav is a web URL navigation theme created based on HEXO.
Advantages and disadvantages of using HexoNav to build a web URL navigation site:
Advantages:
- No need to build your own backend service.
- Pure static content loads quickly.
- Can use free static hosting.
Disadvantages:
- When there is a large amount of data, it is more troublesome to modify the sorting.
I. Main Features
- Site Search: Enter keywords in the search box to automatically search for web page titles and descriptions.
- Redirect Page: Click on the redirect page, and use the redirect page to count click-throughs.
- Today’s Hot List: Use the LyToday-JS plugin to display today’s news hot list.
- Weather Forecast: Use a weather API web plugin to display the weather of the IP location
.
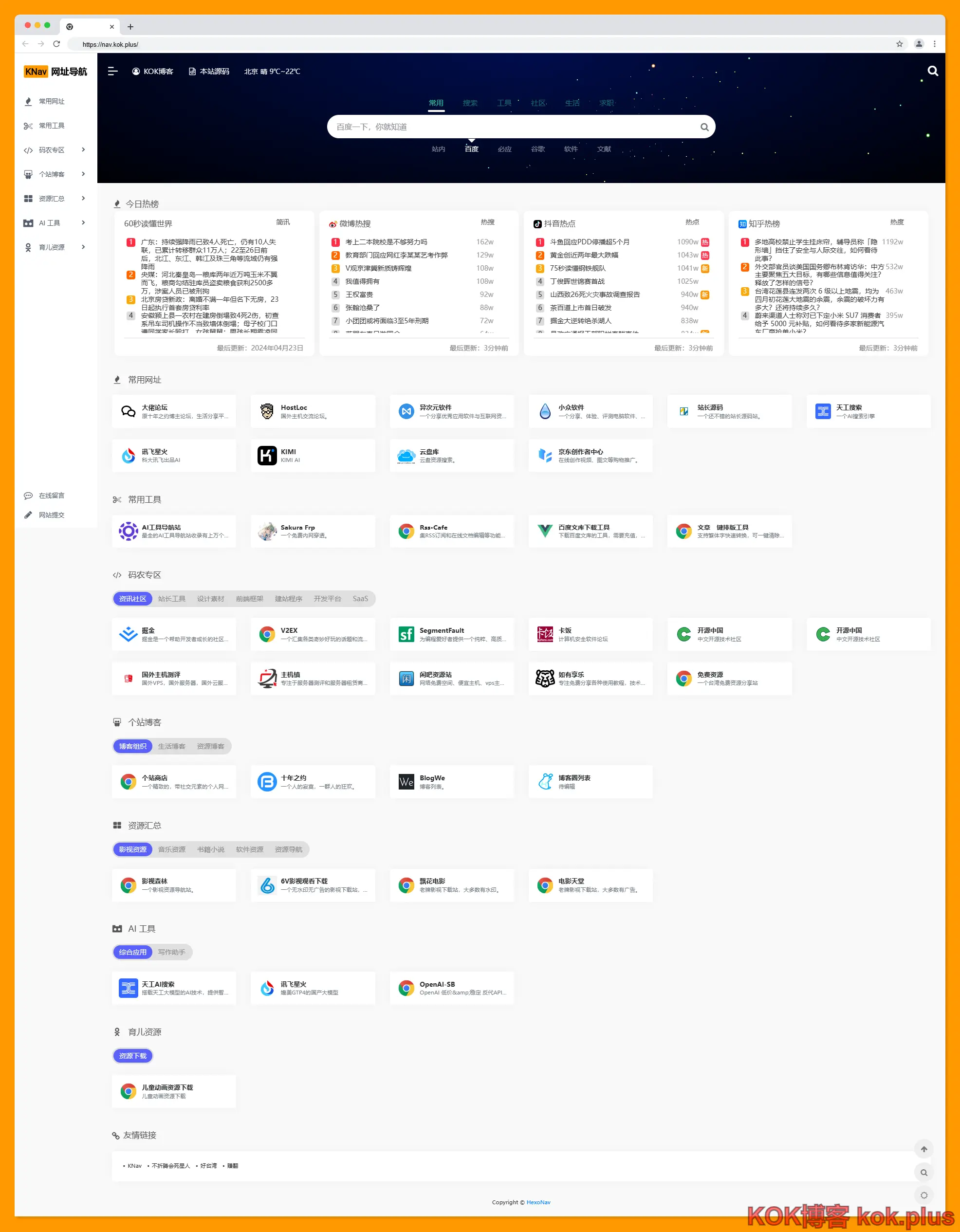
II. Demonstration Effect
Demonstration Site: https://nav.kok.plus
Demonstration Image:
III. Installing the Theme
Hexo version needs to be greater than 7.0.0
1. Install the Theme
Download the theme and place it in the themes directory.
hexonav.zip: Download Link
2. Enable the Theme
In the _config.yml file located at the root directory of Hexo, change the theme value to hexonav.
1 | theme: hexonav |
3. Create a Theme Configuration File
Copy themes/hexonav/_config.yml and rename the file to _config.hexonav.yml, then place it in the root directory.
IV. Theme Configuration
1. CDN Configuration
1 | cdn: / # CDN for static files, for example, fill in https://aa.com/ Note: Add a slash at the end. The following various links will be prefixed with this, pay attention to the cross-domain issue of font files. |
2. Website Icon
1 | favicon: favicon.ico |
3. Header Dynamic Background
1 | headerbg: headerbg/13.html # Header background effect, built-in 13 effects, you can directly access themes/hexonav/source/headerbg/*.html to view |
4. Icon Acquisition Interface
This configuration is used to obtain the icons corresponding to the website URLs.
1 | icoapi: |
(1) Using Free ICO Interfaces
I have collected two free interfaces here, the first one is Google’s service, and the second one is a personal site.
https://t3.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&size=256&url=
https://ico.kucat.cn/get.php?url=
(2) Building Your Own ICO Icon Acquisition Service Interface
Source Code: getFavicon-master.zip
Installation and Usage
Upload to the website root directory or the favicon folder.
Set the default icon and cache time in the get.php file.
Set the cache folder to 755 permissions.
Then visit http://you.url/favicon/get.php?url=https://kok.plus
If there is a situation where it cannot be obtained, it is recommended to delete the cache and try again.
Note: The favicon in the text is the api folder, set it as appropriate.
Pseudo-static
Setting up pseudo-static is to facilitate caching after you have set up a CDN.
Nginx Rules
1 | rewrite ^/favicon/(.*)\.png$ /favicon/get.php?url=$1; |
Apache Rules
1 | <IfModule mod_rewrite.c> |
Call Method http://you.url/favicon/kok.plus.png
Note: The target website address should not have http(s)://
It is recommended not to use pseudo-static because sometimes the URLs you have included may have multiple levels of dynamic addresses.
If you want to use pseudo-static, you need to modify
tab.ejs tab1.ejs tab2.ejs These three files
Search for:
1 | < if (theme.icoapi.enable) { > |
Modify to:
1 | <img class="lazy" data-src="<%= menu.url.replace(/^https?:\/\//i, '') %>" > |
The function is to output the address without https:// and http://
You can output the correct format when you call the pseudo-static
http://you.url/favicon/website_address.png
5. Redirect Configuration
1 | ctr: # Use a third-party statistics service to count the number of clicks on the website |
6. Today’s Hot List
The use of the lytoday-JS plugin has a daily limit of 200 times. This is an interface for Chinese hot topics, and I have not yet found an English interface. If you come across a good one, please leave a message for me.
1 | lytoday: |
7.Weather Forecast
This is a Chinese weather interface. If you have interfaces for other countries, please provide them to me.
1 | qweather: '<div class="rounded-circle weather"><div id="he-plugin-simple" style="display: contents;"></div><iframe scrolling="no" src="https://widget.tianqiapi.com/?style=te&skin=pitaya&color=FFFFFF&paddingtop=6" frameborder="0" width="200" height="24" allowtransparency="true"></iframe></div>' # Weather code in the top navigation bar |
8. Insert Code Configuration
Two insertion points are set, one for the header and one for the footer.
1 | custom: |
9. LOGO Configuration
1 | logo: |
10. Website Categories
Note that the config content corresponds to the data file source/_data/file_name.yml
1 | # Website category config value corresponds to the data file name |
11. Sidebar Bottom Links
1 | footmenu: |
12. Top Links
1 | headmenu: |
V. Usage Tutorial
1. Adding a Website
source/_data/filename.yml
Example:
1 | - name: KOK Blog |
Note: If the icon interface is enabled, you do not need to fill in img again.
It is recommended to enable the icon interface to save time.
2. Friendship Links
Manually create a source/_data/blogroll.yml file
Example:
1 | Hexonav: https://kok.plus/hexonav/ |
3. Logo Creation
If you are too lazy to design your own logo, you can use this logo creation tool .
4. 404 Error Page
Simply set index.html as the 404 error page, because I think a navigation website has only one page and does not need a 404 error page, so I did not do it.
5. Redirect Page
I personally think the redirect page is not very necessary, but if you need it, you can modify themes/hexonav/layout/go.ejs yourself.
VI. Future Plans
- Upgrade the Font Awesome icon library or switch to the ICONFONT icon library
- Add a redirect page template
- Create a click statistics page (looking for a third-party statistical service that can provide an API)